
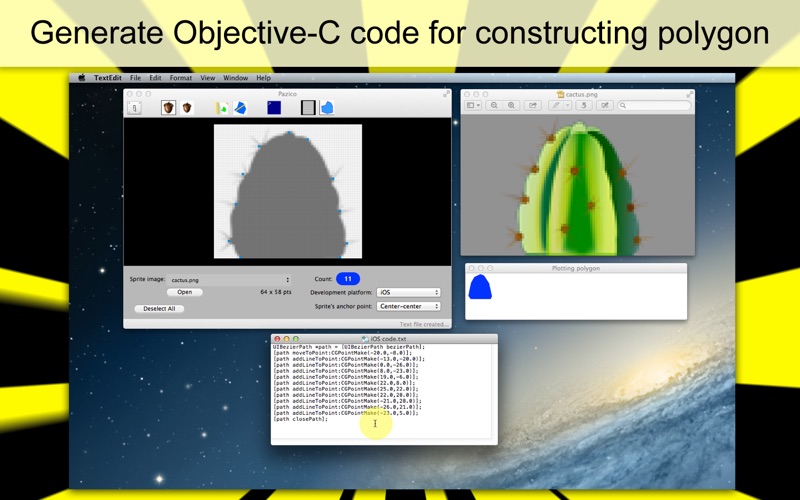
- Generate Objective-C Code For Shaping a Sprite Polygon -
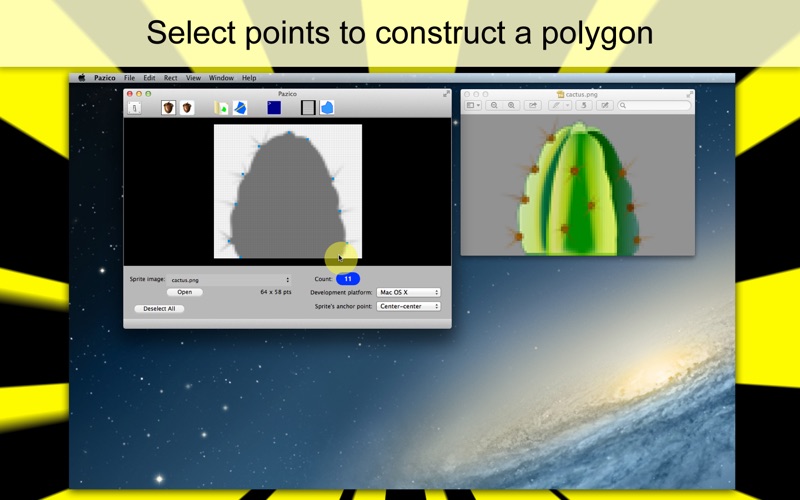
When you develop a 2D game, its likely that it will involve one or more sprite images. One way of shaping a complex game character is to construct a polygon connecting vertices with NSBezierPath (or UIBezierPath for iOS), which is not a simple task. Thats where you will find Pazico useful. When you select and open a sprite image, Pazico will generate a black-and-white imagine over which it will create as many clickable squares as the number of available pixels. By clicking on these squares, you can tell Pazico where you want to set points for constructing a polygon that resembles the non-transparent area of the sprite image. The user has options of generating bezier path code for OS X or iOS. And they can also select one of nine anchor point positions. Furthermore, the beauty of using Pazico is that the order by which you select vertices is not important. So the application will automatically rearrange vertices you select so that your Objective-C code can be generated and you can reconstruct the sprite polygon within your SKScene object.
* Features *
1. Click on any of the squares over the black-and-white sprite image to set a polygon vertex. Click on the same square to deselect that vertex.
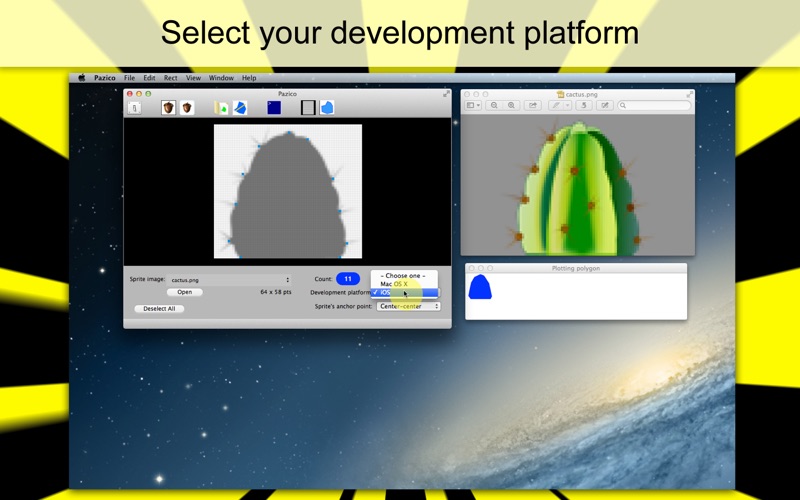
2. Objective-C is slightly different between OS X and iOS in drawing a polygon. And user will get to select their development platform.
3. Select an anchor point for your polygon.
4. Regardless of the order by which you select polygon vertices, Pazico will automatically rearrange points when it generates bezier code.
5. Customize the variable name of the NSBezierPath object (or UIBezierPath object) in Preferences. The default variable name is path.
6. Let Pazico plot your polygon.
7. Export as a text file or print Objective-C code for constructing a sprite polygon.
8. Save your progress as a project file so that you can reconstruct your polygon at any time. A project file is an application package that contains a data file and a black-and-white image, which does not require the original sprite picture.
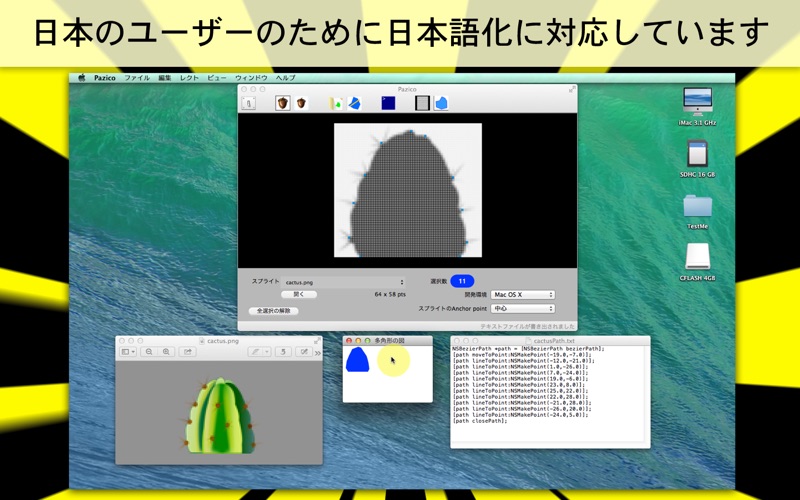
9. Languages: English and Japanese
10. The application supports the Retina display.
11. Application file size: 1.6 MB
12. The application comes with a complete users guide written in English. (Choose Help > Users Guide.)
* System requirements *
1. Mac OS X 10.7, 10.8, 10.9
2. 64-bit system
* Limitations *
1. The application can read only two graphic formats (PNG and TIFF).
2. The maximum number of pixels that Pazico is able to read is 65536, which is equivalent to 256 x 256 px. If the user has a pair of Retina and non-Retina sprite images, they should use the latter to record polygon vertices.
3. The sprite image size will negatively affect the application performance. Although its possible for the application to handle a sprite image as large as 256 x 256 px, users are advised to select one no larger than 128 x 128 px.
4. The application does NOT put clickable squares along with a black-and-white sprite image in a scrollview control. Therefore, the work area may be limited for laptop computers. Each pixel on the sprite image requires five pixels on the application side. Therefore, a 256 x 256 px image will require a desktop screen size of 1280 x 1280 px + the toolbar height.